Hotsite Salve!
Uma plataforma para
apoiar artistas independentes, mergulhar no universo da Salve!
e ser nosso grito fora das páginas
Projeto desenvolvido no 4º semestre do curso de Comunicação Visual da ESPM/SP
Disciplina: Design de Interação
Orientação: Professor Alexandre Coronato
O site da Salve! foi desenvolvido como uma plataforma que o leitor da revista pode ter acesso à lojinha, contato com os produtores e como um meio de assinatura da revista.


Seguindo o universo artístico da Salve!, a plataforma utiliza os mesmos tons vibrantes da revista, linguagem expressiva e marcada por uso de gírias, além de destacar artistas convidados da nossa primeira edição.
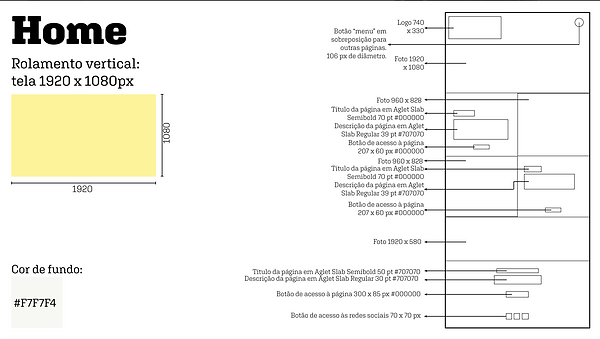
Wireframe


Para todo desenvolvimento de site/aplicativos, é importante montarmos um wireframe para organizar as informações da página e determinar regras de diagramação. Nos dois exemplos acima encontramos informações sobre as margens, cor de fundo, tamanho de fotos e botões. Essa "arquitetura" é montada para todas as páginas do site.





